Email guidelines
If you require any clarification on any of the points raised on this page, please contact us.
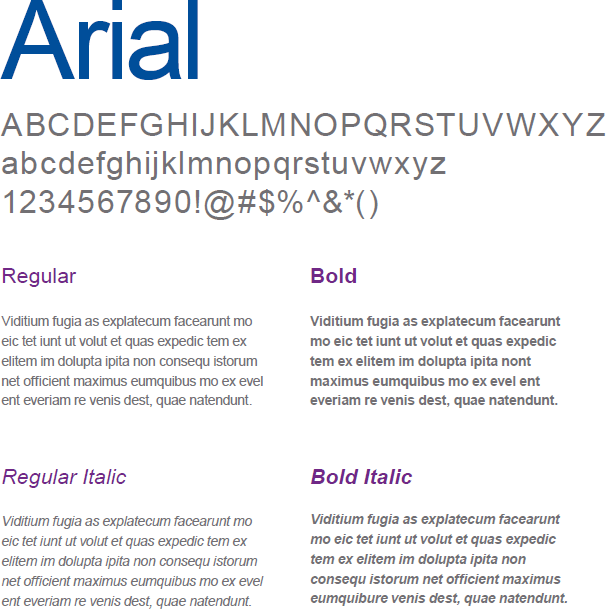
Typeface for emails
Use Arial for emails and other onscreen applications where the typeface DIN Next is unavailable. Arial is a system font and is installed on most PCs and Macs, which ensures all users can view this font.
Arial is a highly legible onscreen font and retains good legibility at small sizes. Arial is the default font that will be used when a system font is required.
Note: Arial should be used for emails.
All text should be written in sentence case.
We use the weights and styles listed on this page. Arial can be used in regular, italic, bold and bold italic. Arial bold is used for headings and subheadings and Arial regular for body text.

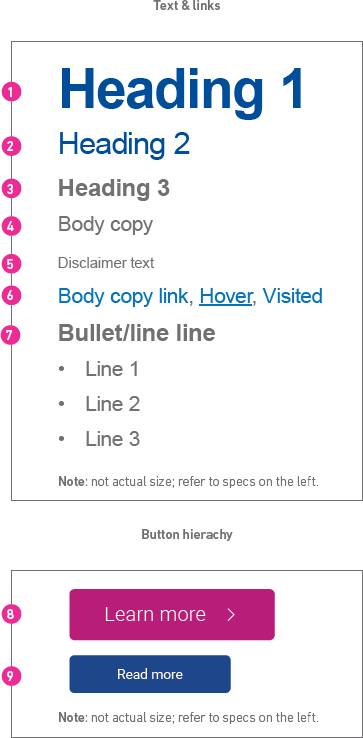
General text, links and buttons
Below are best practices for general text, links and buttons for standard emails.
Text
1. H1
Use: headers
Spec: 36px/25/bold/0 character spacing
Dev: 1em/300
Colour: #26478d
Note: Text size can vary depending on word count.
2. H2
Use: subheads for H1
Spec: 20px/25/regular/0 character spacing
Dev: 1em/300
Colour: #26478d
Note: Text size can vary depending on word count.
3. H3
Use: headers for bullet/line list
Spec: 16px/25/bold/0 character spacing
Dev: 1em/300
Colour: #575755
4. Body copy
Use: paragraphs
Spec: 14px (16px for mobile)/25/regular/0 character spacing
Dev: 1em/300
Colour: #575755
5. Disclaimer copy
Use: disclaimer
Spec: 10px/21/regular/0 character spacing
Dev: 1em/300
Colour: #575755
Links
6. Body copy link
Spec: 14px/25/regular/0 character spacing
Dev: 1em/300 Link: #406eb3
Hover: Underline #406eb3
Visited: #406eb3
7. Bullet/line list
Spec: 14px/25/regular/0 character spacing
Dev: 1em/300
Link: #406eb3
Hover: Underline #406eb3
Visited: #406eb3
Main call to action button
8. Corner radius: 6
Colour: Experian purple #ae3e92
Height: 60px (large button)
Length: auto size
Padding: 40px left and right of text
Icons: right caret (required)
Text: Arial regular 16px #ffffff
Standard buttons within the body
9. Corner radius: 6
Colour: Experian dark blue #26478d
Height: 44px
Length: auto size
Padding: 40px left and right of text
Text: Arial regular 16px #ffffff

Wireframes
These wireframes are designed to fit various email campaigns and promotions to meet your needs.
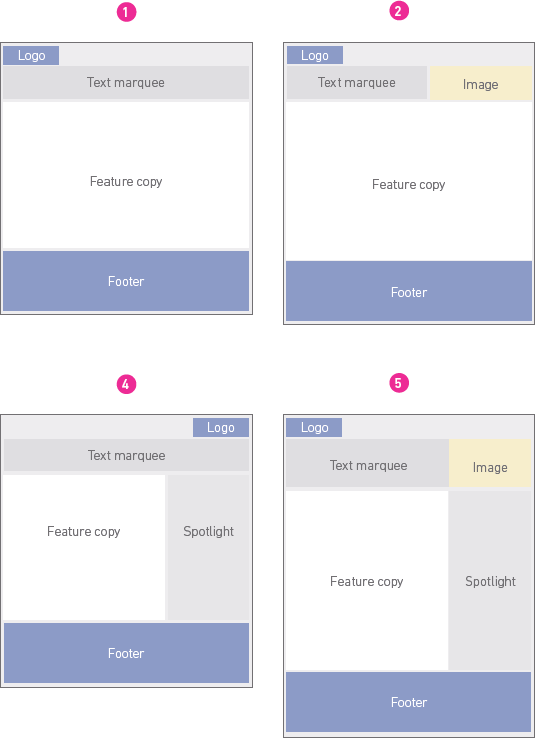
1. Single-column text (HTML) title
2. Single-column text (HTML) title with an image
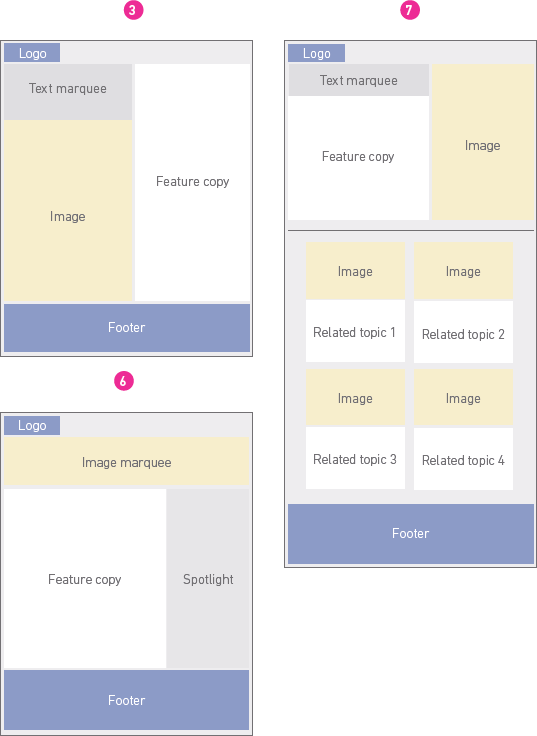
3. Two-column text (HTML) title with a left image
4. Two-column text (HTML) title with a right spotlight
5. Two-column text (HTML) title with an image and a right spotlight
6. Two-column with a marquee and a right spotlight
7. Two-column with a right image and four related topics


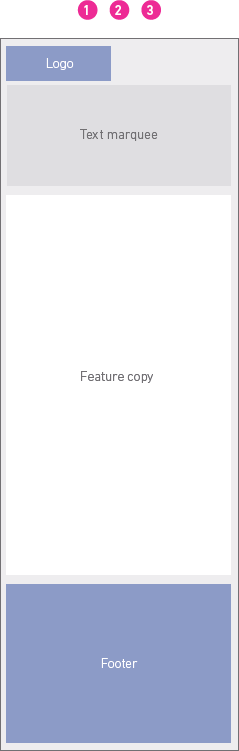
Responsive wireframes
These responsive email wireframes are designed to fit mobile campaigns and promotions to meet your needs.
The wireframes shown are how the emails will be displayed in responsive.
1. Single-column text (HTML) title
2. Single-column text (HTML) title with an image
Note: Image drops.
3. Two-column text (HTML) title with a left photo
Note: Image drops.
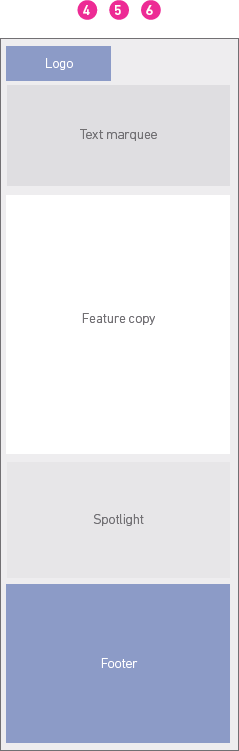
4. Two-column text (HTML) title with a right spotlight
5. Two-column text (HTML) title with an image and a right spotlight
Note: Image drops.
6. Two-column with a marquee and a right spotlight
Note: Image converts to text.
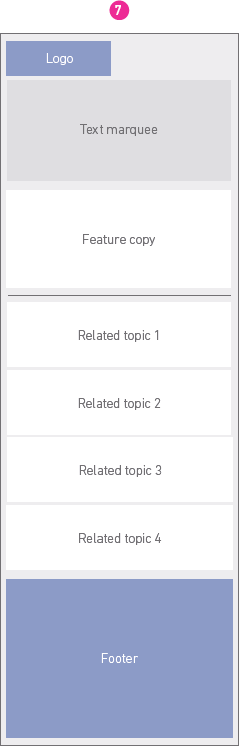
7. Two-column with a right spotlight and four related topics
Note: All images drops.



Examples
Here are a few examples of how the brand is applied to the email wireframes as well as in mobile.
1. Standard footer